全屏導(dǎo)航背景設(shè)置方法
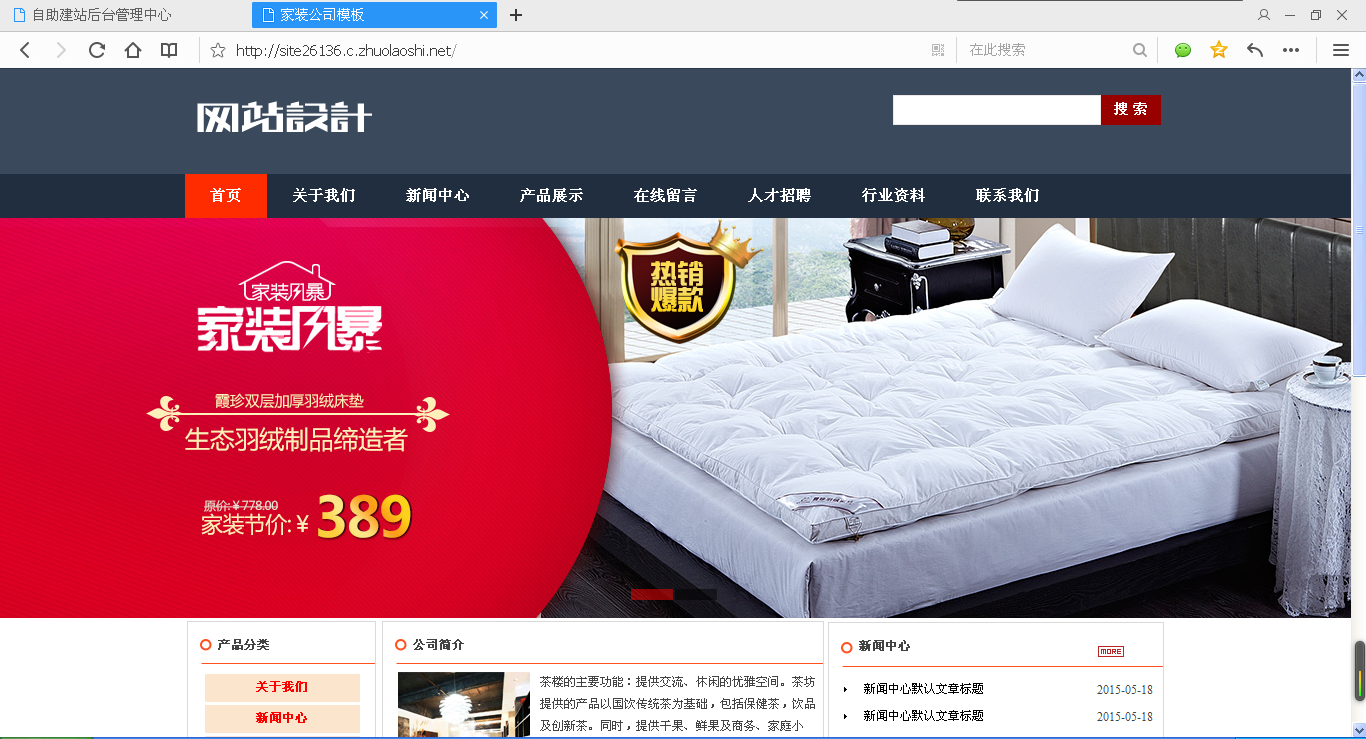
有些時候為了使網(wǎng)站更美觀,我們會將導(dǎo)航欄設(shè)置為橫向全屏顯示,先來看下效果。
以常見的兩種分辨率顯示器給大家預(yù)覽下效果
1366*768分辨率顯示器下

21.5寸以上顯示器流行的1920*1080分辨率

不同分辨率的顯示器下,導(dǎo)航欄始終顯示的是橫向全屏的效果,下面給大家介紹下卓老師建站平臺如何設(shè)置這種效果。
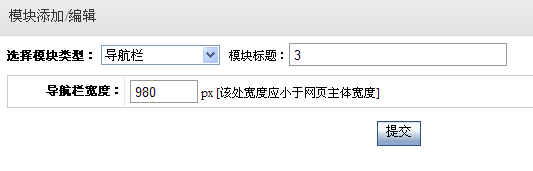
首先,我們先到網(wǎng)站頂部添加一個導(dǎo)航模塊,模塊欄類型選擇導(dǎo)航欄,模塊標(biāo)題任意填寫,導(dǎo)航欄寬度建議小于您的網(wǎng)站主體寬度(網(wǎng)站主體寬度可在全局設(shè)置中修改)

添加好之后拖動模塊,調(diào)整到合適的大小和位置
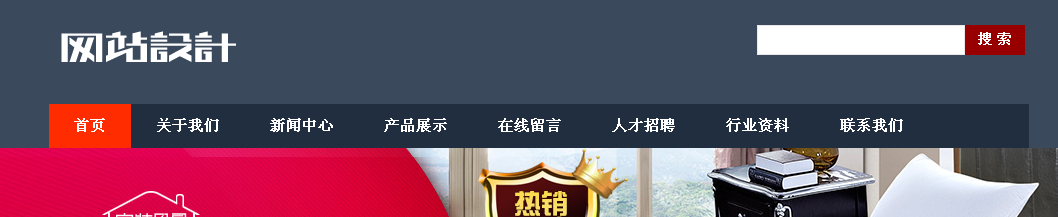
當(dāng)前的顯示效果如下圖

接下來就步入正題了。
首先,我們先計算一下當(dāng)前導(dǎo)航欄的高度
大致計算方法,導(dǎo)航欄目字號+導(dǎo)航內(nèi)距的上下邊距+欄目內(nèi)距的上下邊距(下圖紅框中的五項之和)

然后通過作圖軟件制作一個等高的背景(可以用photoshop等作圖軟件,下面以photoshop為例)
打開photoshop,新建一個文件,寬度任意,高度為以上計算出的結(jié)果

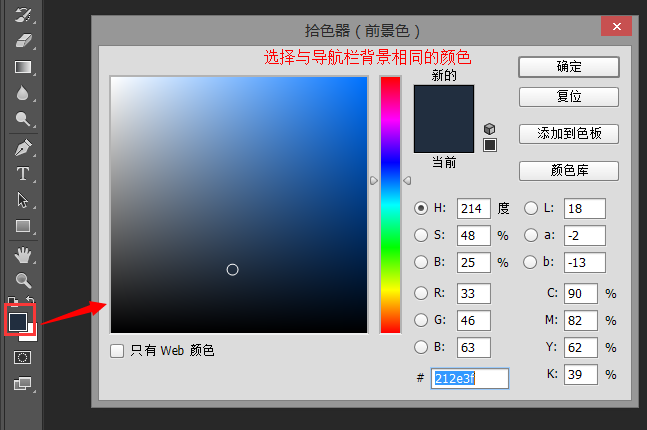
然后點擊工具欄中的前景色選色面板(背景色也可以),選擇與導(dǎo)航欄設(shè)置的背景相同的顏色
然后按快捷鍵alt+delete填充(背景色填充ctrl+delete),保存即可
(注:導(dǎo)航背景使用圖片和漸變的朋友一定已經(jīng)有了自己的導(dǎo)航背景圖片,直接使用您已有的導(dǎo)航背景做以下操作即可)
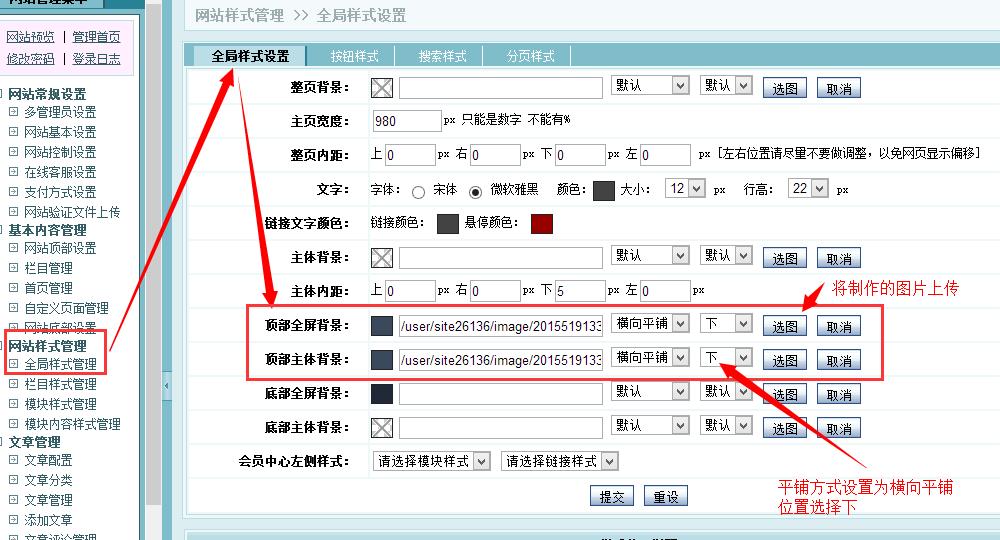
背景圖片制作好之后,接下來登陸卓老師建站管理后臺,找到網(wǎng)站樣式管里》全局樣式管理
在這里找到網(wǎng)站頂部主體背景和網(wǎng)站頂部全屏背景,選擇您剛剛制作的背景圖片,平鋪方向設(shè)置為橫向平鋪,位置設(shè)置為下
(前邊的顏色設(shè)置是您除導(dǎo)航區(qū)域外其他區(qū)域的顏色,不是導(dǎo)航顏色)

然后提交即可預(yù)覽效果,然后根據(jù)顯示情況可以進(jìn)行適當(dāng)微調(diào),這樣我們想要的效果就完成了,是不是很簡單呢



